What did you just change to fix it with one change ?
When I was copying the grey outline to each grid. I had the row property wrong.
You may want to also make your vertical and horizontol alignment for the buttons to Center
Its looking much better now using your suggested layout.
I now have 6 rows with a Run button for each and the page within the designer is now full.
Is it possible to add more rows / buttons and have a scroll bar down the side ?
Thank you
check this and see if it what you’re looking for…
https://www.youtube.com/watch?v=XbiX9HLFXDQ&list=PLKj9yrcK0qyAUxY-Vk-FO4bEkZIkNpoEV&index=11&ab_channel=SolutionCapacityLLC.
Also. if you want to add more rows in your grid, just add more RowDefinitions. Keep in mind this will compress the existing rows to fit in the new.
Thanks Bill that’s great ! I now have a message popping up after pressing each button.
For scrolling support you’ll need to add a Scroll Viewer to the root of the page. One problem you’ll run into is that you won’t be able to scroll during Design mode. So what you’ll have to do is temporarily increase your Design size so you can add what you need. When you run in the simulator and deploy to actual apps you will be able to scroll that content. I think that YouTube video Jeff shared was for v1, not by. Scrolling changed in v3. You now need a ScrollViewer.
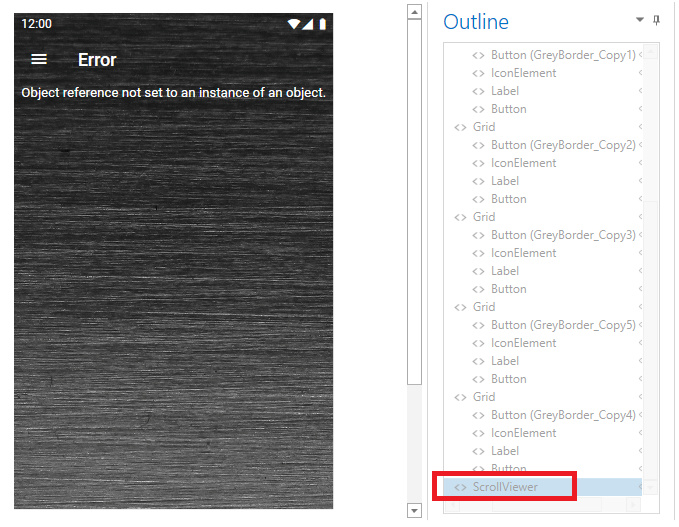
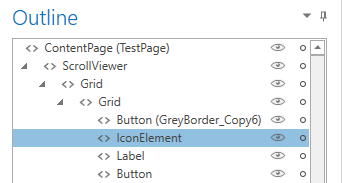
I just tried to add a ScrollViewer it goes to the bottom of the list however not the root of the page.
And I get an error now when playing the emulator.
Thanks
- Ctrl-X the current root Grid
- Add a new ScrollViewer
- CTRL-V your clipboard
That works its at the top now

Cheers
Thanks for your help guys ! Everything is working as I wanted now.
The only thing I cannot figure out is if its possible to have my new page displayed when I click on a Group - sub menu item, rather than having to select it from the main menu on the left.
Cheers.
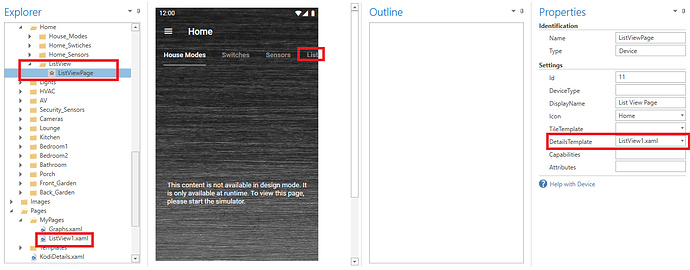
You could use a plugin to create a virtual Device object for it & assign your new page as the DetailsTemplate for the Device. Then you can add it to your groups just like any other actual device.
Correct. You may need to choose a TileTemplate too. You can choose many of the existing. A lot of them are generic that will work for almost any device. “AccelerationSensorTile.xaml” will work for your purposes. That way you can see the DisplayName & Icon. You could also copy-paste that file to create a new one if you want to customize it a bit.
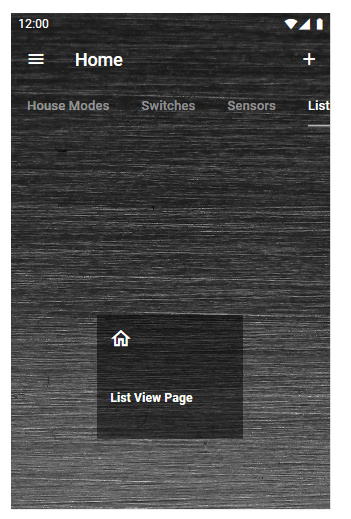
I see it now shows a Tile that when I press it then takes my to this new “List View” page.
So I guess its not possible to just show the page without having to click on that tile first.
Not with the auto generated “Groups” pages. You could create a TabbedPage & add ListView1.xaml as a Tab.
You do not have to use those auto generated “Group” pages. That feature can be disabled in MainPage.xaml. Here’s an example I posted in the old Google Group. This will kind of walk you through that process.
https://groups.google.com/g/thehomeremote/c/iepPK7nhnzc/m/8kFlHyMEBwAJ
Yes I realised that, but all my pages which are many, I’ve used the Group pages, as its just the easiest way for newbie’s to get a functioning dashboard app up and running.
Unless I had the skills to create something like John’s dashboard which I haven’t, I think I’ll be sticking to mainly using the Group pages for some time to come yet.
Thanks again, I can live with a Tile for now.
Look at that example I shared. Most of these pages you create will only exist of 1 control, the DeviceBrowser.
https://groups.google.com/g/thehomeremote/c/iepPK7nhnzc/m/8kFlHyMEBwAJ
Thanks for sharing this video! Wow, you do have quite a few groups. You would have to create quite a few of these custom pages. Although those pages would be simple, it’d still be a lot of pages you don’t currently need. Yeah, I don’t really have a simple solution for you right now. The current Groups page generation is restricted to those tile/detail DeviceBrowser layouts.
That Kodi demo was pretty cool!
So are those RTSP streams working for you now? Or were those JPEG / MJPEG in the video?
RTSP was still kind of a work in progress when you reported this issue in the forum. There have been quite a few changes to that since. If you want, maybe give them another try. Not that 1 is really better than the other. I was just curious what you are currently using.