I’ve created a plugin which uses the Rest API of OpenHAB2/3 to read the items and interact with it.
Prequisites:
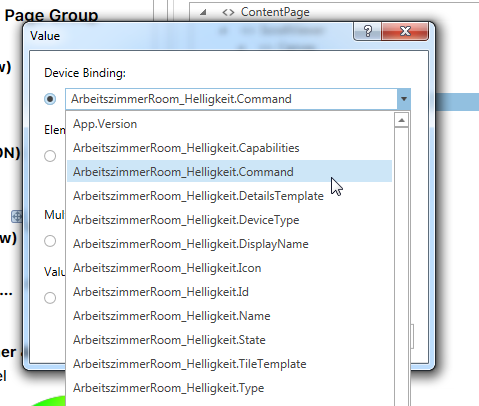
You have to put all the items you want to see in the plugin in a OpenHAB Group. When you install the plugin you will be asked for the Base URL of OpenHAB (usually something like http://192.168.1.xxx:8080) without trailing slash and the name of the OpenHAB Group containing the items. If you configured your group fine the devices will be read from OpenHAB and you should see them in the plugin. If no devices are found, check the log for errors. Most probably you have some spelling error in the group or URL.
How to use it
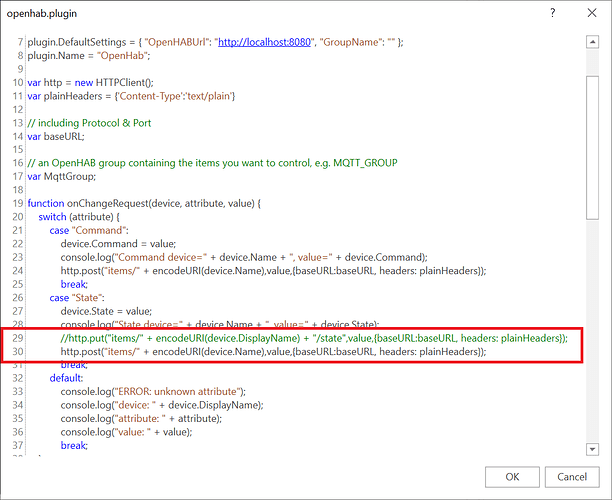
Each device you see has 3 attributes: “Command”,“State” and “StateAlt”. This directly relates to OpenHAB commands and states of the items. To execute an action set the “Command” attribute to the value of an OpenHAB command of the device. On the other hand the plugin is polling the state of the items from OpenHAB and updates all 3 attributes with that value accordingly. But “Command” is used to just execute a command (one-way), for sliders etc use “State” which is (read/write). You can also update the “StateAlt” field to a new value if this is required by some rules or triggers in OpenHAB but this will not trigger any direct action (aka command) in OpenHAB. It just updates the Items state value in OpenHAB itself.
Limitations
The plugin does not support any capabilities as there are only few of them in OpenHAB2 anyhow and they do not match the HomeRemote ones and it’s generally not needed, I don’t even know if they are exposed. Also channels of OpenHAB2/3 items are not directly supported. Of course feel free to improve on this points if you have a need and share it but I think for 99% of the cases the plugin should do fine.
Also for OpenHAB3 support you need to download latest version, older versions have a pug with a breaking change in OpenHAB3.
Download plugin here.
openhab.plugin (3.4 KB)