The Home Remote now supports Google Cast devices in version 3.14.0
Compatible devices include:
- Google Home
- Google Home Mini (1st gen)
- Google Home Max
- Google Nest Audio
- Google Nest Mini (2nd gen)
- Google Nest displays
- Chromecast with Google TV
- Chromecast
- Chromecast Ultra
- Chromecast Audio
- Chromecast Built-In
Each Google Cast device supports the following capabilities:
- AudioMute
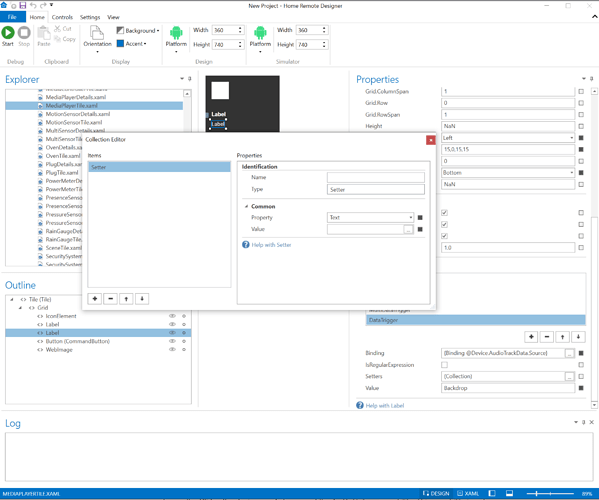
- AudioTrackData
- AudioVolume
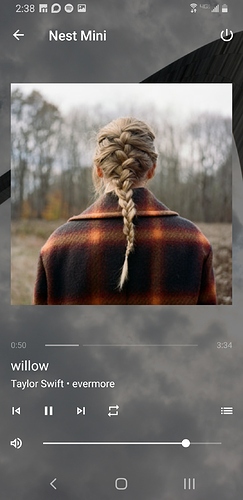
- MediaBrowser
- MediaControl
- MediaPlayback
- MediaPlaybackRepeat
- MediaPlaybackShuffle
- MediaPlaybackTime
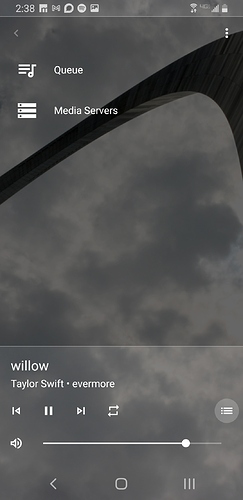
The MediaBrowser capability allows you browse your current playback queue & UPnP/DLNA media servers. Most apps manage their own queues internally so you may only see 1 item in the queue. The only media server I’ve tested is Plex but it should work with most others.
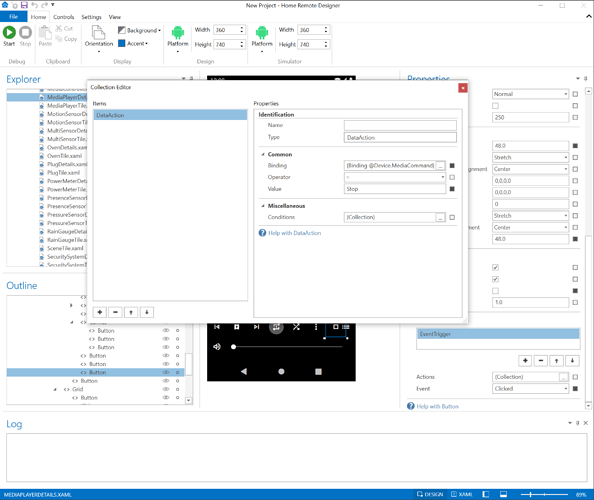
Available MediaCommands for the MediaControl capability:
- Play
- Pause
- Stop
- PowerToggle / PowerOff
- SkipForward
- SkipBackward
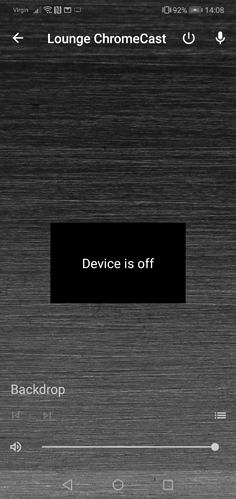
What are PowerToggle/PowerOff & how do they differ from Stop?
The PowerToggle/PowerOff commands are equivalent to the “Stop Casting” button in the Google Home app. They both do the same thing. They stop playback & close the playback application. Whereas, the Stop MediaCommand will only stop the media. The current application will remain open.
MediaPlaybackTime was reworked a little bit in the latest release to make it easier to link to a Slider for seek operations. You no longer need to supply a Format as was need in previous versions. It’ll now automatically use a format of “m:ss” when the track is less than 60 minutes & “h:mm:ss” when it is greater than 60 minutes.