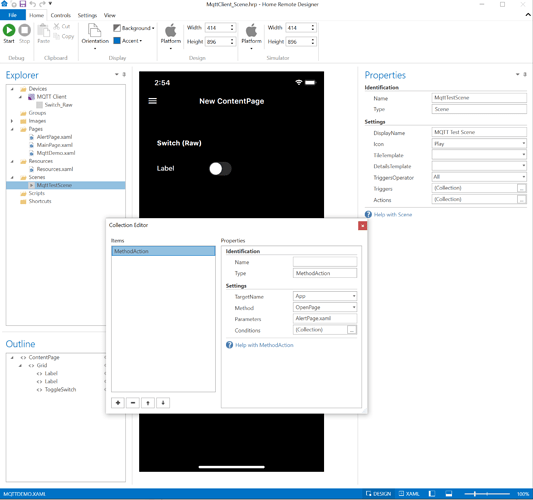
I don’t understand why this must be a scene?
From what I can tell this seems to require its own tile & details xaml file when the device I want to control already has one.
I’m sorry but this is all too vague for me.
I already saw your MQTT example but it’s for switches, not just listening and doing something.
I just want something to happen when a certain payload has been sent to a specific topic.
I tried using it but I could not get it to do what I want it to do.
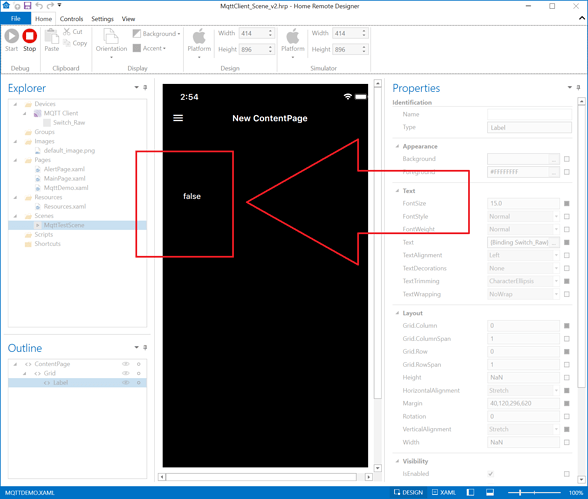
When I added the MQTT “device” I set the topic and configured the ValueChanged script but nothing happened.
Not even the console.log on the first line when something was posted on the topic.
But I don’t even know if I’m correctly configuring the topic / subscription, the example gives me more questions that answers.
Clicking help gives me no explanation of what I’m witnessing or how it actually should be configured.
The page navigation page you link is only informing me of something that exists I could use but not how I can use it. I expected I could change the homey plugin (since the MQTT device didn’t do anything) to do what I want to do.
The plugin does everything except the command you link, so back to square one for me.
Don’t get me wrong, I know it’s all possible with your software and much more.
I’m just having a hard time trying to find documentation and examples of what I’m trying to do.
All the video’s that are linked are about remotes, but I don’t want (tv / home theater /…) remotes, I want simple wall tablets.
The plugin show’s me that the topic can be subscribed to and that the payload is correctly received.
Ideally I would add an MQTT device source, subscribe to the payload and do something simple when that payload is received with the ValueChanged script.
Is this at all possible?
Or do I really have to jump through hoops like custom devices, pages and screens to control a device with one command that’s already there?
Thank you for your patience.